
PEAR OS
A Foldable Mobile Device Interface Design
Role
UI/UX Designer
Team
INFO 365 students
Duration
Sep - Dec 2018 (10 weeks)
PEAR OS
A Foldable Mobile Device
Role
UI/UX Designer
Team
INFO 365 students
Duration
Sep - Dec 2018 (10 weeks)
Smartphone trend is changing continually. Pear OS is an operating system for a foldable phone that pairs (Pear) both a tablet and a smartphone. Pear OS is a team project that students created our own mobile OS and the core mobile applications based on our mobile design system. Our design team imagined our future mobile and tackled challenges to designing for a single and dual phone mode. For every two weeks, our apps were reviewed by design professionals.
Smartphone trend is changing continually. Pear OS is an operating system for a foldable phone that pairs (Pear) both a tablet and a smartphone. Pear OS is a team project that students created our own mobile OS and the core mobile applications based on our mobile design system. Our design team imagined our future mobile and tackled challenges to designing for a single and dual phone mode. For every two weeks, our apps were reviewed by design professionals.
Challenge & Solution
As iOS developed various kinds of devices - iPhone, iPad, MacBook - people tend to buy all of them to follow the trend and carry more one devices for their own usage. But carrying all of them is very heavy, and updating the devices with a new model is expensive as well.
Pear OS is a foldable mobile device that combines a smartphone and a tablet. No more buying and carrying many devices. When using as a phone, it is the same as what we are using every day. Unfolding the device would give us more space to work on, in a portrait mode that we can comfortably read news and a tablet mode that we can use more than one app simultaneously.
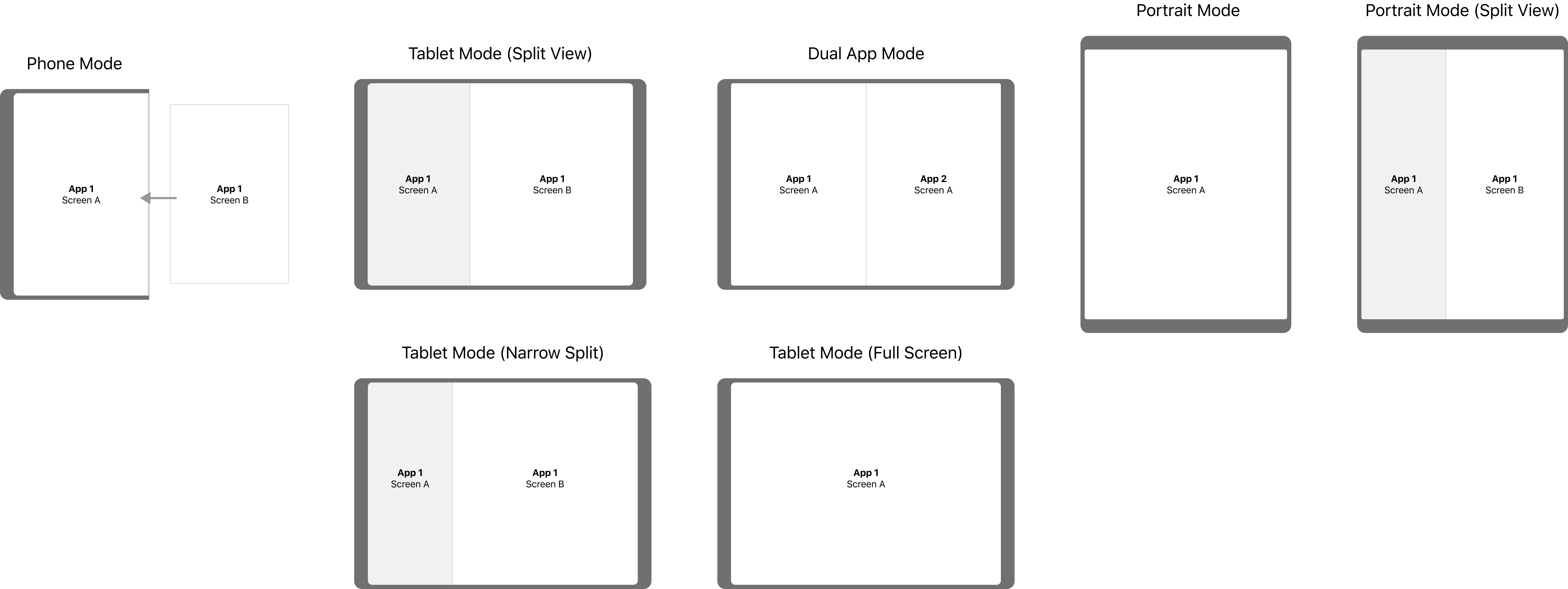
Pear OS Frame

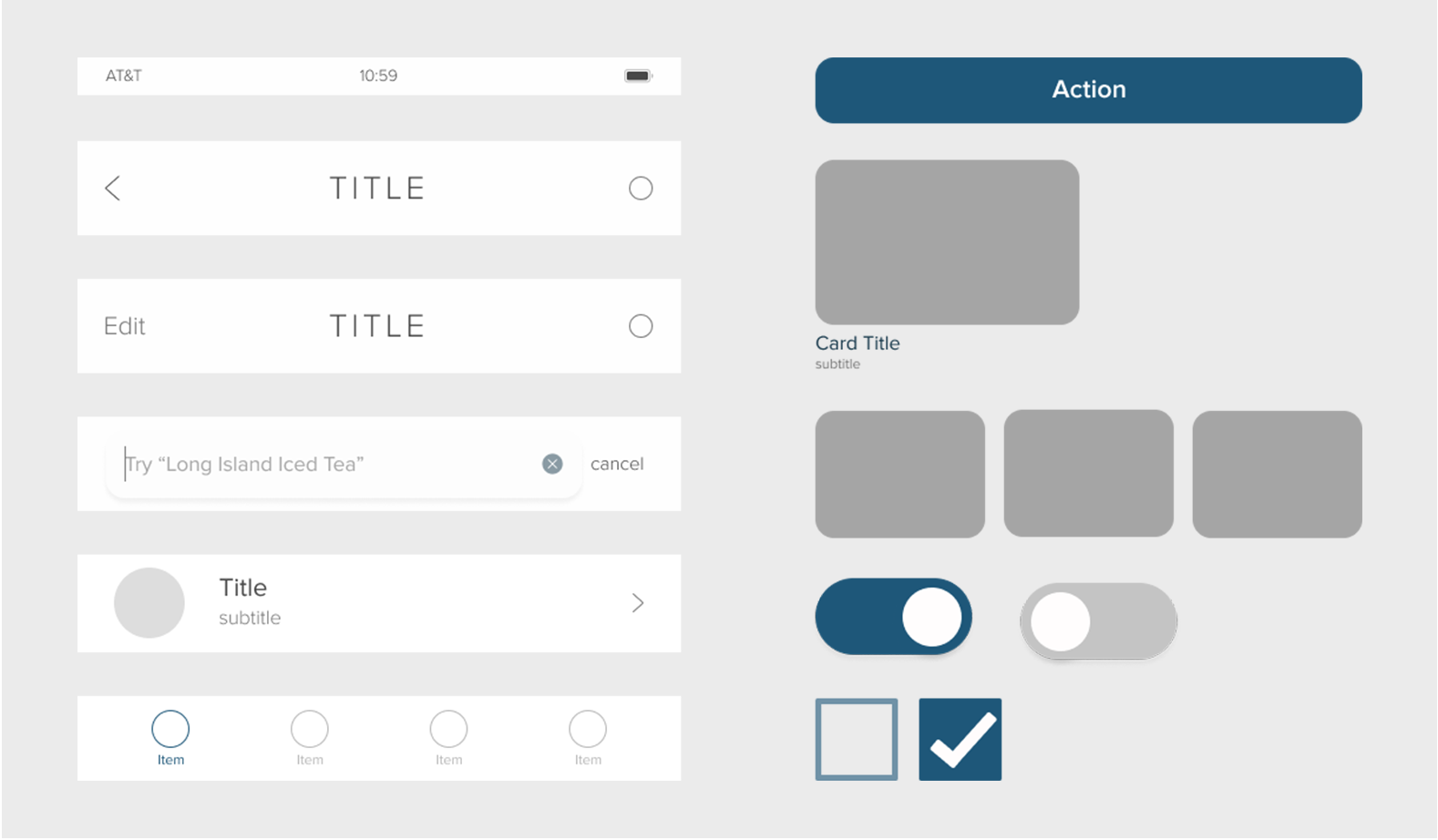
Design System
After deciding to create a foldable mobile device, we found the importance of a design system even for the all-designer team. Since there was no example of a foldable phone that we could refer, we wanted our own design system that could minimize any disjoint among our core apps. Making a design system allowed us to follow our design language using design components. Design samples helped our designers to refer for an inspiration.
Design Principles
- Durability - protected screens when closed
- Multitasking - two apps in dual screens
- Productivity - wider screens for one app
Design Principles
- Durability - protected screens when closed
- Multitasking - two apps in dual screens
- Productivity - wider screens for one app

Design Components

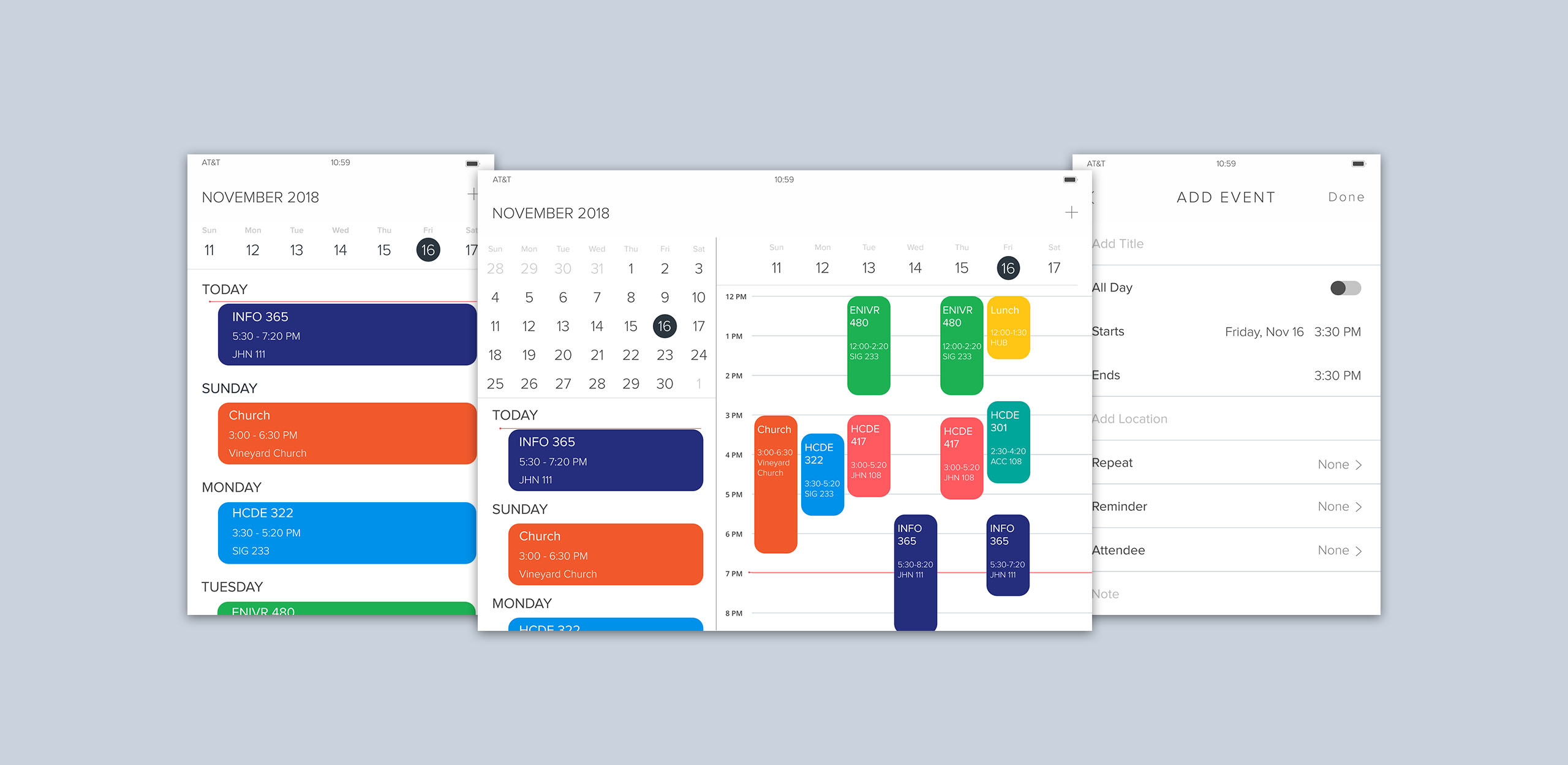
Core App: Calendar
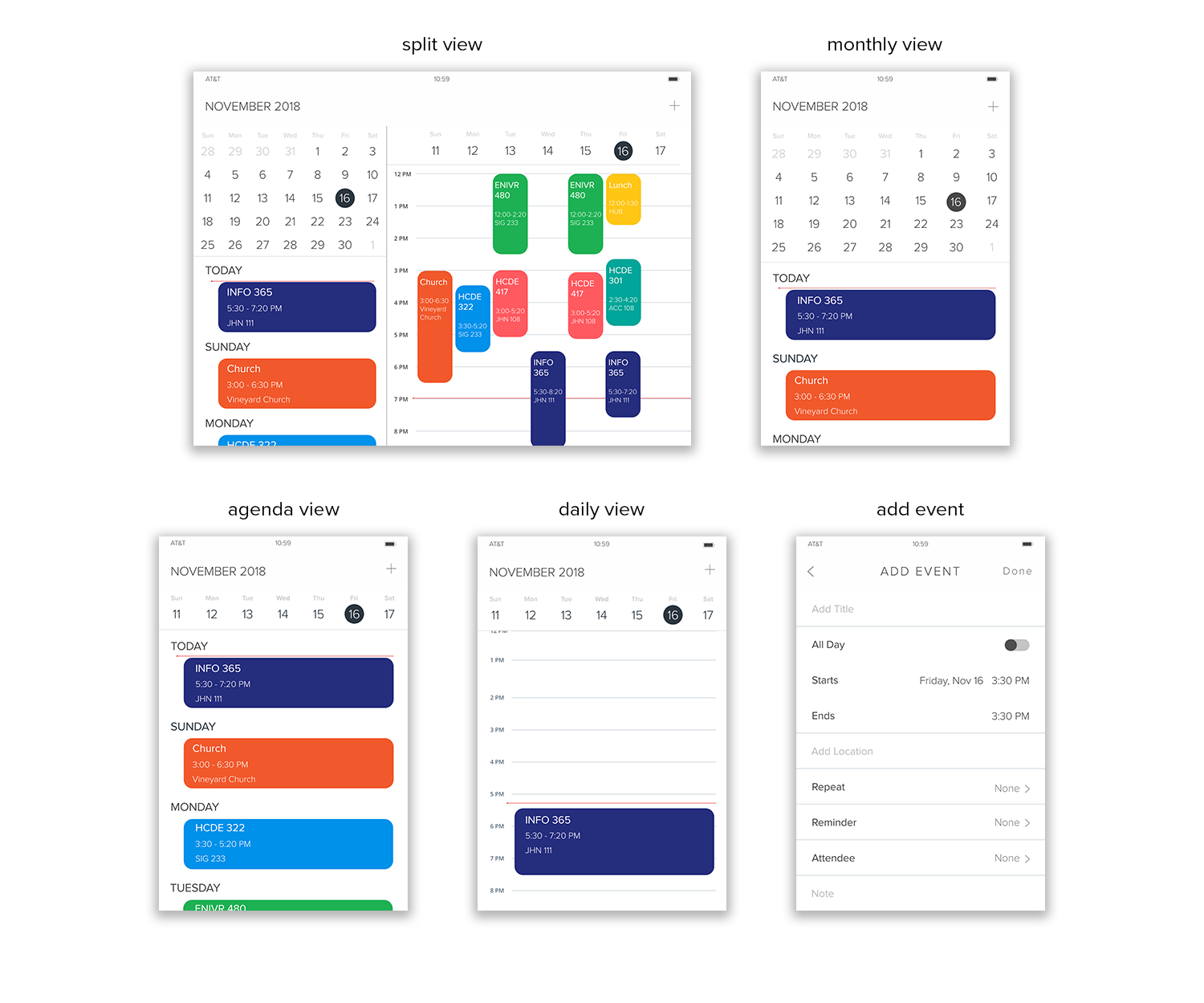
For the calendar, we worked in a group of 5. Before going into a design process, we conducted a competitive analysis by finding existing calendar apps, including Google Calendar and iCal. We realized the calendar needs to be simple yet informative to the user. After collecting the positive and negative feedback of the competitive analysis, we drew a wireframe and a user flow to plan user interaction before going into hi-fi design.
I was in charge of making the add event screen and a monthly view screen. In a monthly view, adding each date with equal padding for 6x7 columns required a detailed job, but I found out I enjoy working on finding the small error, even by 1 pixel. When we were choosing certain screens to submit to get a review from professional designers, some of the members were disputing to submit his/her own designed screen. But I negotiated the argument by explaining to them how both screens are important but one must be picked for the professionals to understand the user flow. So our team found peace. And we scored 4.8/5.

Core App: Health
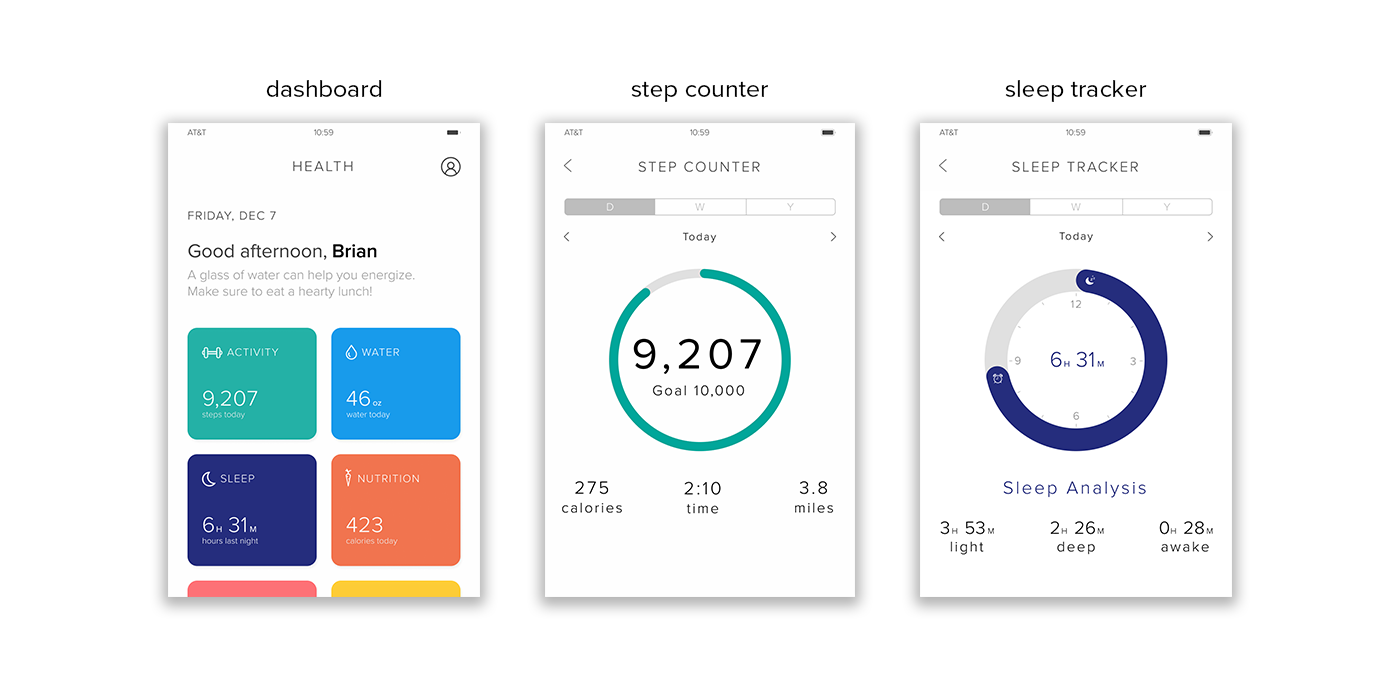
For a health app, we worked in a team of 6. As usual, we first conducted a competitive analysis to go over existing health app and share our opinions about them. One interesting thing we found was the health app in iOS provides general information, such as the number of daily steps, and gives the list of app recommendation that could be linked to finding more detailed information about their health. However, we agreed that most of the people do not download the recommended apps that they would rather want to find general information only.

From the wireframe, we separated into three groups, two people in each group. During our brainstorming session, we came out with a dashboard as a landing page where the user could navigate into specific health card. Because health app is also divided into various parts, including heart rate and sleep tracker, we thought a simple dashboard would be easier for the user to find the right information. I was in charge of the step counter with Keristian. Throughout this sprint, I tried to encourage our team to communicate and share what they are working on. I suggested Keristian about the circle graph in the middle of the step counter to motivate the user to make the goal of 10,000 steps per day. And we got positive feedback during the rough presentation. So I suggested using the circle graph on the sleep tracker to make the connection within the health app. And in the end, we scored 4.9/5.
Takeaway
Designing a mobile app for a foldable phone was new for everyone. This project was conducted before Huawei and Samsung introduced their foldable phone design to the world. For every two weeks, our class was distributed into a different team to create core apps based on one design system. So communicating with other teams and instructors was crucial in order to maintain the same design pattern. Working with different people for every two weeks was challenging yet provided me an opportunity to improve my teamwork and leadership skills.
Takeaway
Designing a mobile app for a foldable phone was new for everyone. This project was conducted before Huawei and Samsung introduced their foldable phone design to the world. For every two weeks, our class was distributed into a different team to create core apps based on one design system. So communicating with other teams and instructors was crucial in order to maintain the same design pattern. Working with different people for every two weeks was challenging yet provided me an opportunity to improve my teamwork and leadership skills.
See More

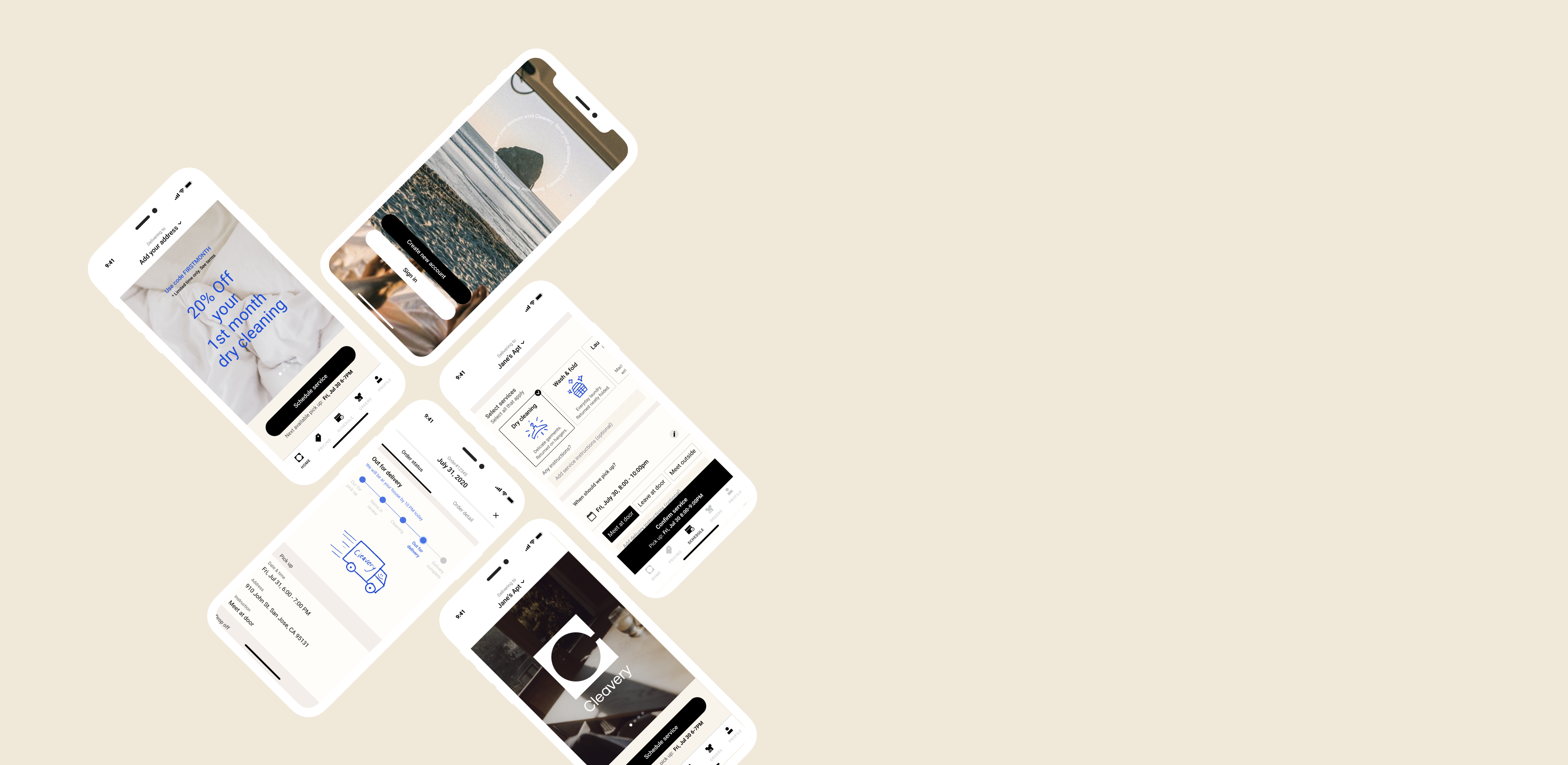
CleaveryDoor-to-door Laundry Service

Find in StorePersonalized In-Store Shopping

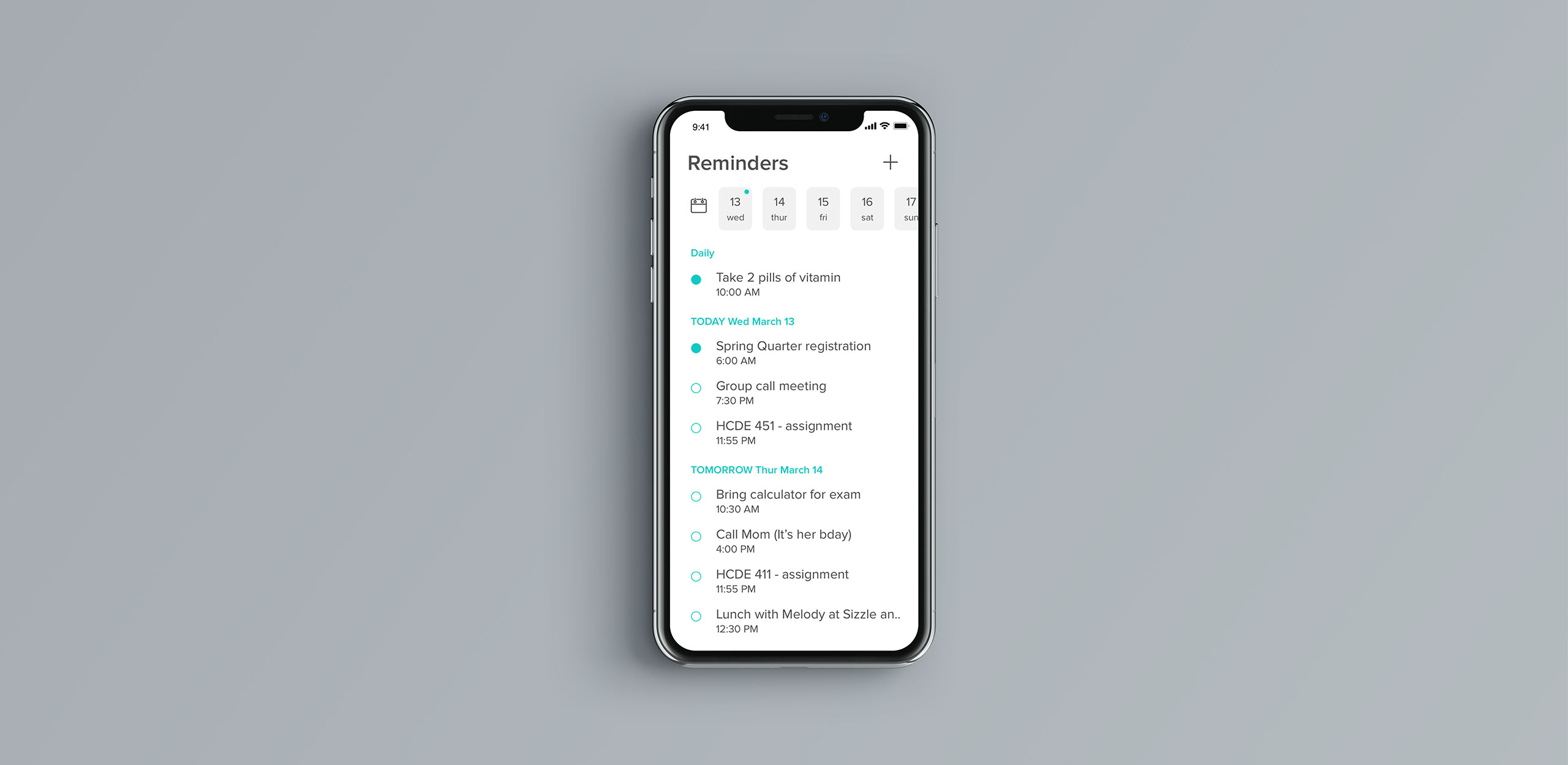
Remind HolderGentle Reminder for Office Workers